vue で jointjs を動かす
昨日の react で jointjs を動かすのを vue でもやってみた。
初期化は次のようにすすめる
vue init webpack vue-jointjs
cd vue-jointjs
npm install --save jointjs
変更箇所は次の通り
App.vue
<template> <div id="app"> <img src="./assets/logo.png"> <JointJs/> <router-view/> </div> </template> <script> import JointJs from '@/components/JointJs' export default { name: 'App', components: { JointJs } } </script> ...
components/JointJs.vue
<template>
<div>
<div ref="myholder"></div>
</div>
</template>
<script>
import joint from 'jointjs'
export default {
name: 'JointDiagram',
mounted(){
let graph = new joint.dia.Graph
let paper = new joint.dia.Paper({
el: this.$refs.myholder,
model: graph,
width: 600,
height: 100,
gridSize: 1
})
let rect = new joint.shapes.standard.Rectangle();
rect.position(100, 30);
rect.resize(100, 40);
rect.attr({
body: {
fill: 'blue'
},
label: {
text: 'Hello',
fill: 'white'
}
});
rect.addTo(graph);
let rect2 = rect.clone();
rect2.translate(300, 0);
rect2.attr('label/text', 'World!');
rect2.addTo(graph);
let link = new joint.shapes.standard.Link();
link.source(rect);
link.target(rect2);
link.addTo(graph);
}
}
</script>
react とそんなに変わらない。domへの参照方法が違う。すべてのコードはここ
GitHub - ororog/vue-jointjs
react も vue も、外部ライブラリを使う場合は dom への参照を教えてあげれば動かせるっぽいことは理解できた。
ただ、データ Redux (Vuex) の流れに乗せるのは難しそう。
React で JointJs を動かす
React で JointJs (https://www.jointjs.com/) を使う方法がわからなかったので調べた。
https://resources.jointjs.com/tutorial/hello-world のコードが動くようにしたい。
コマンドラインで create-react-app を実行して、雛形からはじめる
> npx create-react-app react-jointjs > cd react-jointjs
jointjs をインストール
> npm install jointjs --save
アプリケーションを実行する。以後、App.js を編集してセーブすれば自動的にページが更新される
> npm start
App.js を次のように編集する。
追加部分は jointjs の helloworld のコードの var を let にして、ノード(#myholder)への参照を書き換えた。
import React, { Component } from 'react'; import logo from './logo.svg'; import './App.css'; //// ここから追加部分 import joint from 'jointjs'; class JointJs extends Component { constructor() { super(); this.jointHolder = React.createRef(); } componentDidMount() { let graph = new joint.dia.Graph; let paper = new joint.dia.Paper({ el: this.jointHolder.current, model: graph, width: 600, height: 100, gridSize: 1 }); let rect = new joint.shapes.standard.Rectangle(); rect.position(100, 30); rect.resize(100, 40); rect.attr({ body: { fill: 'blue' }, label: { text: 'Hello', fill: 'white' } }); rect.addTo(graph); let rect2 = rect.clone(); rect2.translate(300, 0); rect2.attr('label/text', 'World!'); rect2.addTo(graph); let link = new joint.shapes.standard.Link(); link.source(rect); link.target(rect2); link.addTo(graph); } render() { return ( <div ref={this.jointHolder}></div> ); } } //// ここまで追加部分 class App extends Component { render() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <h1 className="App-title">Welcome to React</h1> </header> <p className="App-intro"> To get started, edit <code>src/App.js</code> and save to reload. </p> <JointJs/> // この一行のみ追加 </div> ); } } export default App;
これでとりあえず動く。
vuejs コンポーネントライブラリの github star などを調べた
vuejs のコンポーネントライブラリを調べていて、このサイトにだいたいまとめられていることはわかった。
github.com
でもこんどは情報がライブラリが多すぎて調べるのが大変だとわかったので、指標として github star などの情報をまとめた。
docs.google.com
script も書いているので、いつか定期的に更新してあげたい。
GCP のプリエンプティブインスタンスで深層学習
深層学習ぼちぼち勉強してます。手元にGPU環境がないので、クラウドGPUをなにか使おうと調べたところ。GCP のプリエンプティブインスタンスがオトクなようです。
GPU のプリエンプティブインスタンスなら、V100 の GPU が使えて一時間あたり0.75ドル程度です。
プリエンプティブインスタンスは次のような特徴があります。
プリエンプティブ VM インスタンス | Compute Engine ドキュメント | Google Cloud より引用
- Compute Engine は、システム イベントにより、いつでもプリエンプティブ インスタンスを終了できます。Compute Engine がシステム イベントによってプリエンプティブ インスタンスを終了する可能性は通常は低いですが、そのときの状況に応じて、日々ゾーンごとに異なります。
- Compute Engine は、24 時間実行した後で、必ずプリエンプティブ インスタンスを終了します。
- プリエンプティブ インスタンスは有限の Compute Engine リソースなので、常に利用できるわけではありません。
- プリエンプティブ インスタンスは、ライブ マイグレーションを行ったり、メンテナンス イベントがあるときに自動的に再起動するよう設定することはでません。
- 上記の制限により、プリエンプティブ インスタンスはサービスレベル契約の対象となりません(また、明確さのために Google Compute Engine SLA から除外されています)。
重要な点は、最長で24時間、突然終了することがある、自動的な再起動はできないという点です。
深層学習でちょっと試す分には、最長24時間というのは消し忘れでお金を沢山請求されることもなく利点とも言えるかもしれません。
こういう遊びをしている人もいるようです。
「プリエンプティブルVMをずっと起動してみた」という話をした #LT駆動 26 | そんなこと覚えてない
じっさいに構成してみたところ以下のような感じでした。
ページ下部でプリエンプティブインスタンスをオンにします

CPU1, メモリ6.5GB, V100 で1時間あたり 0.754ドルでした。

次は環境構築してなにか遊んでみます。
Riot API を使った League of Legends ウェブアプリを公開するまで
League of Legends のウェブアプリを作ったので、その手順を書いてみます。
Riot APIについて
Riot Developer Portal
こちらからサインインすることで、だれでも開発用の API を使うことができます

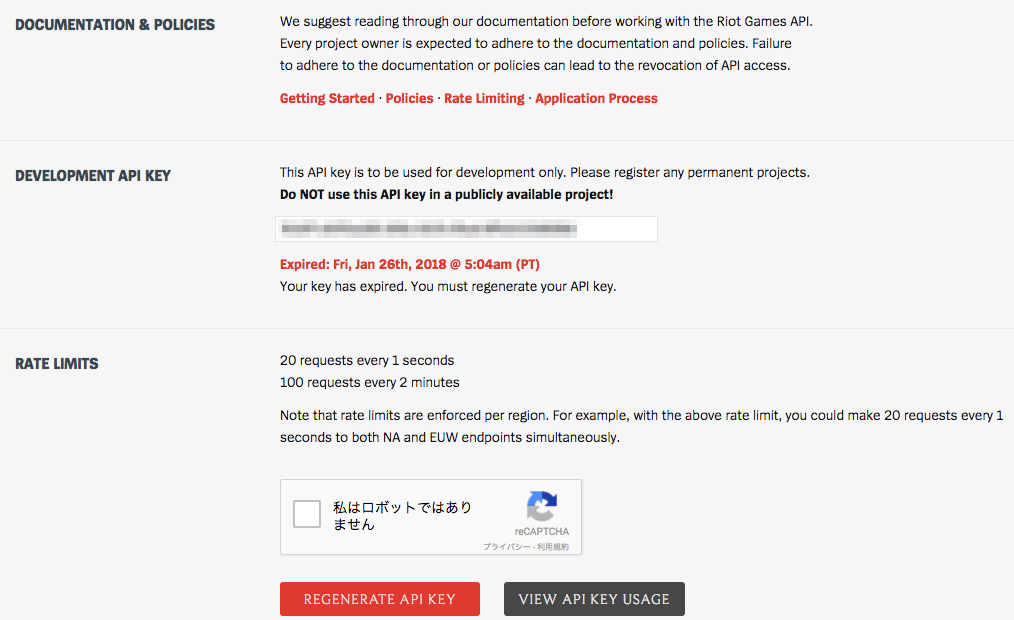
しかし、開発用の API は次のような制限があります。
- リクエストに制限がある (20 requests every 1 seconds, 100 requests every 2 minutes)
- 有効期限(一日)がある
- 開発用 API を使ったサービスを公開してはいけない
このため、開発用 API ではサービスを公開できません。Riot に申請する必要があります。
API の種類
前述の開発用 API (development API) の他に、Personal API と Production API があります。それぞれ次のような特徴があります。
Personal API
Production API
- 制限が大幅に緩和される (RATE Limiting)
- 有効期限がない
- 申請が通るまで早くて2週間程度必要(体験談)
- 申請にはアプリケーション URL が必要
個人で楽しむには Personal API でいいのですが、公開するにはやはり Production API が必要です。以下では、Production API を公開するまでの道のりを紹介します。
申請の準備
開発用APIでアプリを作る
どの程度のアプリで申請が通るのかわかりませんが、まずはアプリを作りましょう。開発用 API を使うと毎日更新が必要なことだけ注意しましょう。
開発効率をあげるために、Personal APIをとりあえず申請するのもありです。API を更新する手間が減ります。
ポリシーを理解する
GENERAL POLICIES を熟読しましょう。日本語はたぶんないです。日本 Riot が仕事してくれることを期待しましょう。違法なことはしない、APIキーをもらさない等が書いてあります。
申請する
いよいよ申請です。右上の REGISTER PROJECT から申請します。

次に、PRODUCTION APPLICATION を選択します。規約に同意し、アプリケーションを登録します。以下は、必要な項目です。
- Project Name
いい名前を付けましょう
- Project Description
プロジェクトの説明をします。こちら、たぶん日本語は不可です。
アプリのチェックする人が読むものなので、説明はなるべく詳細に書きます。
必要なら使い方も書いたほうが良いと思います。私は説明が足りず理解できなかったのか、アプリが完成していないとしてリジェクトされてしまいました。
- Project Group
謎です。最初から値が入っているのでそのままにしました。
- Project URL
実際に動いているアプリの URL を指定します。
登録時に、riot.txt をアップロードして、Riot からアクセスできるようにする必要があります。
結果を待つ
Pending
まずは承認待ち状態です。私は2週間ぐらいで最初の返信が来ました。
Approved
おめでとうございます。あなたのアプリを公開しましょう。
Rejected
私は最初にリジェクトされてしましました。アプリケーションのページのメッセージを見ることで、理由を確認できます。

私の場合、アプリケーションが動いていないと指摘を受けました。既に動いているはずなので、以下の情報をメッセージに追加しました。
- 日本のデータにしか対応していない
- 使い方の詳細
メッセージを追加して待つこと4日、無事承認されました。
情報源
基本的に英語ですが、困った場合は次のリンクを参考にしてみてください
リジェクトされた時、似たような人がいないか参考にしました。
作成したアプリはこちらです。 Target Bang!
アプリの紹介はまたの機会にさせていただきます。
皆様もアプリを作ってみてください。
仮想通貨で有り金全部溶かした人の顔BOT
仮想通貨で有り金全部とかした人の顔がみたいー、あびゃ〜
そんな純粋な子のためにボットをつくりました。
動機
仮想通貨暴落したら面白いなーと思ってる自分に気づいてしまったので…
中身
python3 で SqlAlchemy を使って作っています。コードはこちら。
github.com
images 以下にある画像をランダムに表示します。
仮想通貨の価格の取得には CoinMarketCap の API を使用しました。
coinmarketcap.com
登録不要で以下のように基本的な情報はとれたので便利です
https://api.coinmarketcap.com/v1/ticker/?convert=JPY
JPY に変換できるの今気づきました :)
通知のタイミングは、6時間以内に20%下落したらに設定しています。alt coin が多すぎて、下落したことがわかっても何の感想も得られないです。フォローはおすすめしません。
Rebase and merge 運用で merged な branch 一覧を表示する
Rebase and merge な運用でもマージ済みブランチを表示、削除するためのスクリプトを書いた。
仕事では github で PR をマージする時、Rebase and merge でマージしている。
Rebase and merge の良し悪しはさておき、Rebase and merge だとコミットのハッシュ値が変わってしまうため、git branch --merged などでマージしたものを表示できないのが不便。マージのたびにブランチを削除すればいいのだけど、ズボラなので気づいたら溜まってしまう。めんどくさいのでスクリプトを書いた。
list-merged-branch/list-merged-branch.sh at master · ororog/list-merged-branch · GitHub
適当な場所において list-meged-branch.sh を実行すればマージ済みのブランチが表示するので、あとは list-merged-branch.sh | xargs git branch -D とかで削除してやればよい。
中でやっていることは、Rebase and merge をしてもコミットの日時は変わらないため、master のログに、ブランチのハッシュ値を除いた部分が含まれているかどうかを見ているだけ。さすがにコミット日時とメッセージまで一致するコミットは無いだろうという考え。
個人的に便利になったのでうれしい。